Chers lecteurs, avez-vous déjà ressenti le besoin de faire sortir votre slider du lot en personnalisant ses petits points de navigation, ces fameux "dots" ? Eh bien, aujourd'hui, nous allons explorer ensemble, pas à pas, comment personnaliser ces éléments de manière simple et efficace sur Webflow, afin de donner à votre site une touche personnelle et professionnelle.
1. Ajouter un élément embed au slider

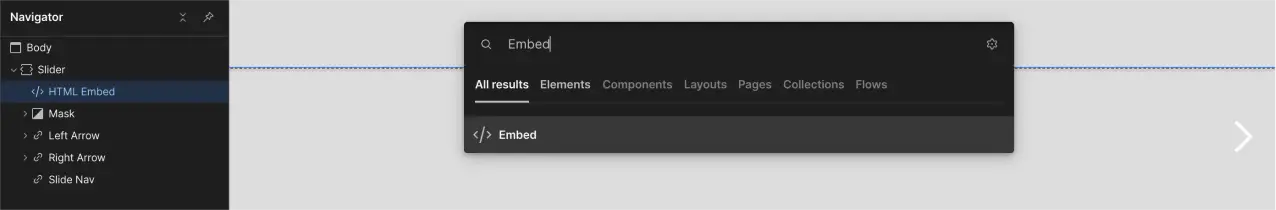
Pour commencer, il est impératif d'introduire un élément embed au sein de votre slider. Pourquoi ? Parce que c'est par ce biais que nous injecterons le code CSS personnalisé. Appuyez sur cmd + E (Mac) ou Ctrl + E (Windows), tapez “Embed” et faites glisser l’élément embed juste en dessous de votre slider. C'est la première étape cruciale, ne la négligez pas, car elle pose les fondations de notre personnalisation.
2. Ajouter dans une balise style
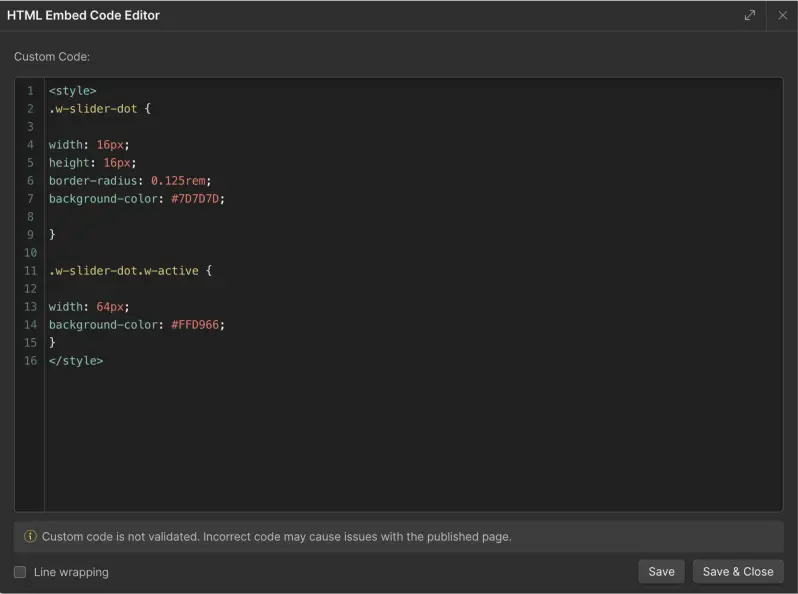
Une fois l'élément embed en place, il est temps de le nourrir avec le code qui va transformer nos slider dots. Ouvrez l'élément embed et insérez une balise <style> à l'intérieur. Voici où la magie opère :
- .w-slider-dot {} : cette classe nous permet de modifier le style des dots de base.
- .w-slider-dot.w-active {} : cette classe, quant à elle, est spécifique à la dot active, celle qui indique la slide en cours de visionnage.
L'usage des virgules et des points-virgules ici est crucial, car en CSS, chaque déclaration de style se termine par un point-virgule, tandis que chaque propriété est séparée de sa valeur par une virgule.
3. Exemple

Maintenant, concrétisons nos explications avec un exemple de code :
<style>
.w-slider-dot {
width: 16px; height: 16px;
border-radius: 0.125rem;
background-color: #7D7D7D;
}
.w-slider-dot.w-active {
width: 64px;
background-color: #FFD966;
}
</style>
Dans cet exemple, nous avons appliqué une taille, un arrondi et une couleur spécifique à la dot. Nous avons aussi modifié la largeur et la couleur de la dot active.
N'oubliez pas, après avoir inséré et personnalisé votre code, de fermer votre balise style. C'est une bonne pratique qui garantit que tout fonctionne comme prévu.
Conclusion
En nous mettant à votre place, nous comprenons que le souci du détail est ce qui différencie un site web professionnel d'un site amateur. Personnaliser les slider dots est un petit détail qui peut grandement améliorer l'aspect visuel et l'expérience utilisateur de votre site. Nous espérons que ce tutoriel vous aidera à peaufiner vos projets Webflow et à les rendre encore plus uniques et attrayants.
N'hésitez pas à expérimenter avec différentes formes, tailles et animations pour trouver le style qui vous convient le mieux. Après tout, le design web est un art de l'expérimentation et de la personnalisation. Bonne création!